Photoshopとillustratorの違いを知ってると、Webデザイン系の就職に有利ってホント?!

この記事では、フォトショとイラレ2つの表現方法の違いを簡単に説明します。
ECサイトの運営して分かった表現の違い
こんにちは!chicoです。
突然ですが、あなたはPhotoshopとillustratorをどう使い分けていますか?
私はファシヨン系ECサイト運営のお仕事をしてますので、写真加工を主とする作業がほとんどです。
なので、私は完全にPhotoshop派です!
★関連記事

IllustratorはPCに入ってはいるものの、活躍してくれる時は、ほとんどありません・・・。
というか、私以外のデザイン部門の方達はIllustratorをメインで使用しています。
同じAdobeのグラフィックソフトだけど、どんな違いがあるのだろう?
Photoshopとillustratorって互換性があるのかな?
私もWeb系のお仕事をする前は、疑問に思っていました。
でも、実際に作業しててわかってきたので、2つのソフトの上手な『使い分け方』をお伝えします!
★関連記事
それぞれのソフトが得意なこと

Photoshopの得意分野は写真加工や合成と、イラストや描画などです。
写真のトリミングや補正、WEBサイトのデザインやバナー作成、イラスト作成などに適しています。
そのため、私のようなECサイト運営者は勿論、Webデザイナー、カメラマン、イラストレーター、漫画家といったお仕事で大活躍するソフトです。
一方、illustratorではロゴやレイアウトを得意としています。
雑誌のレイアウト作成は、illustratorの方が効率的に進められます。
雑誌編集やブランドロゴ作成といった仕事に適しています。
“ビットマップ”と“ベクトル”って?同じ画像でも何が違うの?
つづいては、Photoshopとillustratorどちらも画像処理する為のソフトウェアですが、同じ画像でも“ビットマップ画像”と“ベクトル画像”の2つに分けられているよ。
ってお話しです。
ビットマップ画像
コンピュータグラフィックスにおける画像の表現形式のことで、無数の点の集まり(=ピクセル)で作られた画像の総称です。
BMPと書くと分かりやすいですね!
画像をピクセル(画素)として捉え、すごく小さなモザイク画のように画像を作っています。
普段スマホやデジカメなどで撮影した写真はこちら『ビットマップ画』になります。
特徴として、写真やイラストのようなきめ細やかな色表現ができる反面、拡大・縮小をすると画像が荒れてしまうという欠点も持っています。
つづいては、こちら↓
ベクトル画像
ベクトルについて簡単に説明します。ベクトルと言う数式で定義された直線と曲線の集まりのことです。
学生時代、数学で名前が出てきましたよね(笑)
丸や三角、様々な曲線の連続で描かれた画像がこちらになります。ちょっと難しく言うと、全て数学の計算式で表現できる曲線の集合体です。
(x,y)座標軸とかなんとなくやりましたね。なんとか曲線とたそういうやつです。
特徴として、計算式表現できるので、
という特徴があります。
ところが、
という欠点を持っています。
つまり、データ量が多くなってしまいます。
※補足です
数値化された曲線の集まりなので、工業製品や自動車などのデザイン画としも利用されて、その後3D-CAD化される使い方もあるんですって!
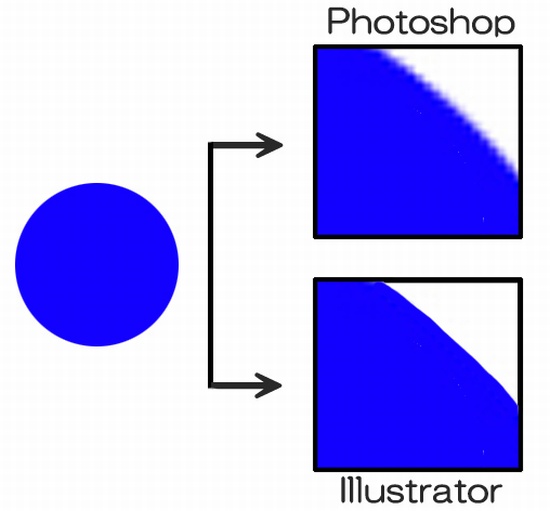
画像拡大すれば違いは一目瞭然!
『ビットマップ画像』と『ベクトル画像』の違いを見た目で確認!
ん~
さっきの説明だと、
よく分かんないですよね!!
ということで、こちら↓

拡大するとその差は一目瞭然です。
輪郭のところが、
- Photoshopでは、ぼんやりとしています。
ところが、
- Illustratorの場合は、境界線がくっきりとしてます。
だから何?!って思うかもしてません。
ですが、大きなポスターや電車やバスの外側に貼られている絵なんかだと、この輪郭の
『ぼんやり』と『くっきり!』
では、印象が大きく変わってきます。
また、輪郭の微調整をするのが簡単です。

Photoshopとillustratorの違いについて
このように、一見同じ画像に見えても、実は違うってことが分かってもらえれば、私としては満足です。
では、これら2つの画像表現と、
フォトショとイラレ、2つのソフトの関係について。
実はこの“種類”によってソフトを上手く使い分けることができるんです。
今までも何度か繰り返してますが、
結論を言うと、2つのソフトの違いは
Photoshop⇒ビットマップ画像
Illustrator⇒ベクトル画像
にそれぞれ適しているソフトということになります。
今回は、PhotoshopとIllustratorの違いについて、『それぞれ違いがある』ってことが伝えられれば、十分だと思っています。
就職面接の時にもし、PhotoshopとIllustratorの違いを質問された時は、この記事を思い出してもらえたら幸いです。
具体的にはどうやって使い分けるかについては、
この記事で実際の画像を用いて紹介しています。
★関連記事



コメント