
こんにちは!Chicoです。
今回は、デザインの基本である『描き起こし』について簡単に紹介します。
その前に、似たような言葉として
- 描き起こし
- 描き下ろし
のふたつの言葉について簡単に紹介します。
まず、
「描き起こし」とは、
被写体(モデルさんやリンゴ)など、実際の物や写真をよく観察しながら、それ(被写体)を忠実に再現して描画すること。
で、
「描き下ろし」とは、
被写体というものは必要なく、製作者が想像しながら自由に描画したもののこと。
を言います。
簡単に言うと、
美術の授業とかで、対象物をデッサンした時の表現方法を「描き起こし」と言って、漫画とか、文章やストーリーから想像して、生まれてきたキャラクターが、「描き下ろし」です。
※風景画などは、描き起こしです。
描きお こ し と、描きお ろ し って、
『こ』と『ろ』の違いだけで似てますが、全然違うことが分かったところで、
今回は、描き起こし について紹介します。
描き起こしで必要な物

基本的な道具はこんな感じです。
- 好きな画材
- 紙
- 鉛筆もしくはペンなど
- 消しゴムや修正ペンなど
あとは、学校の美術の授業と同じです。
他にも Illustrator やスマホのアプリを使って描く方法もありますが、まずはアナログ的に描き起こす方法を紹介します。
描き起こしてみよう!

今回はこのリンゴとレモンを描き起こしてみたいと思います。
先ほどのノートと鉛筆で、こんな風に描いてみました。

スタンダードな描き起こし方法は、このような感じです。
あとは、色を付けたりしていきます。
手描きの描き起こしをデジタル化してみよう!
現在は、手書きの作品もデジタル化させて、Web上でより多く人に作品を観てもらうのが主流な方法です。
そこで、手描きの作品をデジタル化させる為には、いくつか方法があります。例えば、
- 実際の絵をスキャナーで取り込む
- 正面からぶれないように写真撮影する
- 始めからIllustratorやPhotoshopで描く
- 無料(有料)お絵かきアプリで描く
他にもたくさんの方法はありますが、今回は、
3.正面からぶれないように写真撮影する
その撮影した作品をデジタル化する方法について紹介します。
手描き作品をIllustratorでなぞってみよう

まず、先ほどの描き起こし作品をPCへ取り込みます。スマホのカメラを使うと便利ですね。
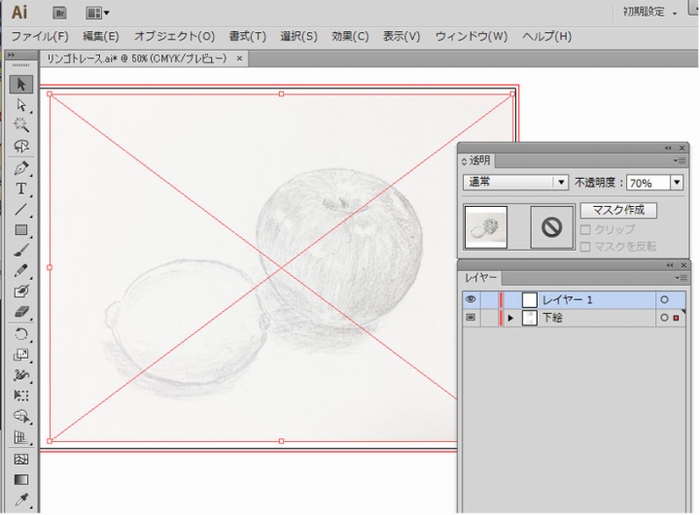
PCへ取り込んだら、次は、Illustrator へ取り込み画面へ配置します。
配置したのが上の状態です。
配置は、
「ウィンドウ」→「レイヤー」を使い、
取り込んだ画像を下絵にしてなぞっていきます。
透明度50%に薄くしたり、または
「ウィンドウ」→「画像トレース」という機能で、
画像をトレースしやすいように編集し、
ロックをかけ新規レイヤーを上に作成してなぞって描きます。
(トレース)
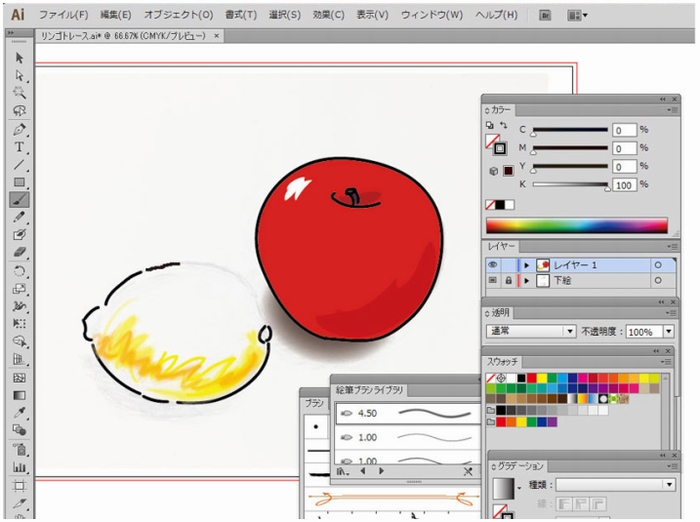
ペンツールとマウスでも描けますが、ペンタブレットを持っている場合は、筆圧で強弱を生かした線で描くと表現の幅も広がります。
と、作業しやすいです。
下絵にロックをかけて、新規レイヤーを作成してそこでなぞっていきます。

こんな感じですね!

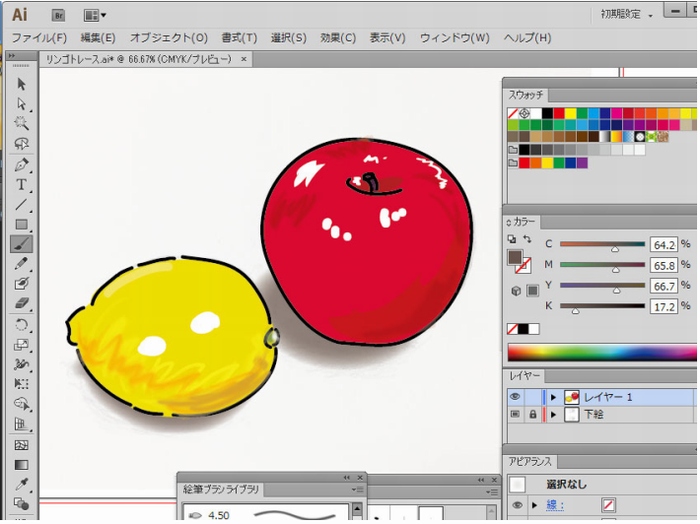
はい!出来上がりです。
今回は、鉛筆で書いたものを下絵としてトレースすることができました。
Illustratorに直接ペンタブレットなどで描いたものだったり、今回の様に下絵をスキャナーでスキャンしたものをトレースしたり、アウトライン化してデジタル化すると、次のようなメリットがあります。
- 線の補正、書き足し、拡大縮小が自由自在
- カラーパレットでカンタン色付け(CMYK、RGB)
- 写真やテキストを配置してデザインが楽しめる
- png形式で保存をすると背景を透明にできる
- ブログやラインスタンプ、印刷物などに使用できるデータが作れる
などなど様々な用途で幅広く楽しむことができます。
Photoshopなら写真だけで描き起こし
手で描き起こしをすると、やっぱり時間ってかかってしまうと思います。
私の場合、絵を描くのが好きなので全然時間とか気きにならず、むしろリラックスタイムですが、
- 普段から絵をあまり描かない人
- お仕事でどうしても必要となってしまう時
そんな時はPhotoshopがあれば、簡単に出来てしまいます!
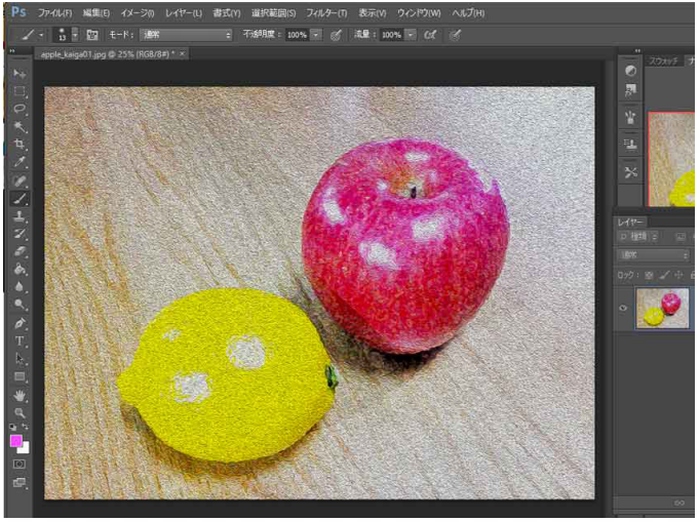
たとえば、こんな感じ↓

ほらね!簡単ですよね。
Photoshopのフィルター機能で、油絵風のフィルター(エフェクト効果)を付けてみました。
♣合わせて読んで欲しい記事


描き起こしってどうやるの?のまとめ
今回は、描き起こしについて簡単に紹介してきました。
- まずはみたものを出来るだけそっくりに描いてみる。
- せっかくなので、デジタル化してみる。
- Photoshopなら写真だけで簡単に描き起こせちゃうよ!
これら3つのことがなんとなくわかってもらえたら、私は大満足です!
やっぱり、Photoshopってすごいですよね!
今回は以上です。
♣合わせて読んで欲しい記事




コメント