
ECサイトで働いているchicoです!
今回はPhotoshopを使って、実際に画像処理の練習を紹介します。
ECサイトに限らず、画像処理を使ったお仕事って何があるの?
ちょっとPhotoshopを使ったことがあるけど、副業としてお小遣い稼ぎに出来ることって何があるの?
の記事で書いた内容をより詳しく掘り下げた内容です。
ところで、Photoshopのスキルがどれくらい必要なのか不安に思う気持ちって、
だと思いますので、今回はフリー画像を題材として、一緒に練習してみましょう!
この記事で紹介してる内容が普通にできちゃえば、Photoshopを使った副業はもう始められますよ!
えっ!?
と、びっくりするくらい初歩的なことなので、安心してご覧下さい。
それでは、Photoshopの機能
『トリミング(切り抜き)』について一緒に練習していきましょう♪
Photoshopのトリミング練習は簡単なものから

まずは、練習用の画像を探してきます。
今回はこちらの写真を使って紹介していきます。
万が一があるといけないので、商用利用OKの無料素材で、簡単なものを見つけてきました。
一番良いのは、自分のスマホで撮影した写真です。
ちなみに私は、
ここのサイトから見つけてきました。
海外のサイトですが、綺麗な写真がたくさん見つかります。
もし、海外のサイトはちょっと心配…
というのでしたら、こちら国内のサイト
をお勧めします。
メールアドレスとパスワードを設定するだけで、さまざまなブログで見たことのある写真素材を無料でダウンロードできます。
それでは簡単に作業の流れを紹介します。
必要な部分だけを切り抜き
作業の流れは、フルーツが乗っている『お皿』を切り抜き、背景を変更する。という作業内容で、Photoshopを使ったもっとも基本的な作業+αです。
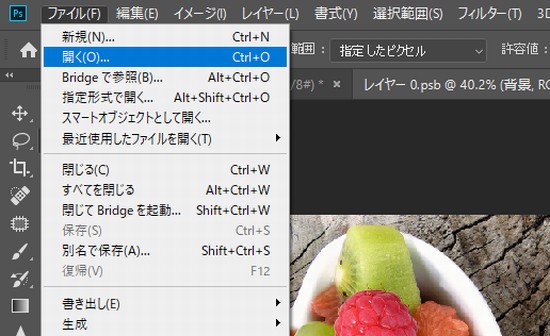
切り抜き手順1:写真取込み

- Photoshopの起動
- ファイル⇒開く⇒写真を選択
まずファイルを取り込みます。
新規作成で開くと、解像度や画像サイズなどの設定が必要ですが、今回は初期設定もしません。
※もちろん、Photoshopを使って作業したことのある人はやってOKですよ!ただ今回は、もっともっと初歩的な解説なので省きます。
実際、副業として1枚5円とか10円といった作業の場合、解像度や画像サイズなどの詳細設定は必要とならず、受け取ったデータをそのまま使って作業する。
というお仕事も実際にあるので、今回は省きました。
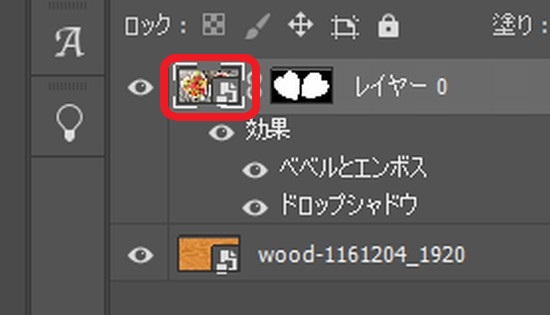
切り抜き手順2:スマートオブジェクトに変換

まず画像を取り込んだら、スマートオブジェクトに変換しておきましょう。
取り込んだ画像をマウスの矢印で選択して、右クリックして『スマートオブジェクトに変換』を選択します。
スマートオブジェクト変換しておくと、元の画像の劣化を防ぐことが出来るのでお勧めです。
ただ、データー量が大きくなってしまいますが、最終的な出力はJPGファイル形式にするので、ちょっとした画像修正でしたら、データー量とか気にするほどではありません。
切り抜き手順3:選択とマスクとクイック選択

画像を取り込んだら、選択とマスクを選択していきます。
マスク方法は、
『クイック選択ツール』で必要な部分を選択していきます。ブラシサイズなどは感覚で慣れて行ってください。

私の場合は、始めにザックリと選択して、その後拡大表示して微妙な輪郭を足し算(+)引き算(-)していきます。
そして出来たのがこちら!

今回の練習用画像の場合、白いお皿でしたので、ちょっと分かりにくかったですね。でも、一応輪郭で必要な部分だけを切り出せました。
これだけの作業だけでも、
- 商品画像切り取り作業
といったお仕事も実際に有ります。
切り抜き手順4:レイヤーを分けて背景挿入

つづいては、こちらの木目調画像を背景画として用意しました。
こちらに先ほど切り出したフルーツのお皿をのせてみましょう。

少し違和感がありますが、スマホで流し読みしているのでしたら、ほとんど気にならないくらいの仕上がりです。
元画像はこちら↓

背景を変えるだけでも、全体のイメージはけっこう違ってきます。
切り抜き手順5:合成写真に+αで違和感低減

1つ前の写真と比べると、お皿の影が表示されて少し立体的に見えてきたと思います。なんとなく、フルーツも美味しそうに見えるのは私だけ?
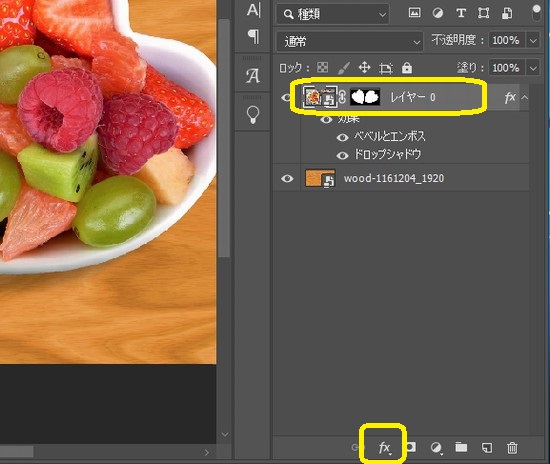
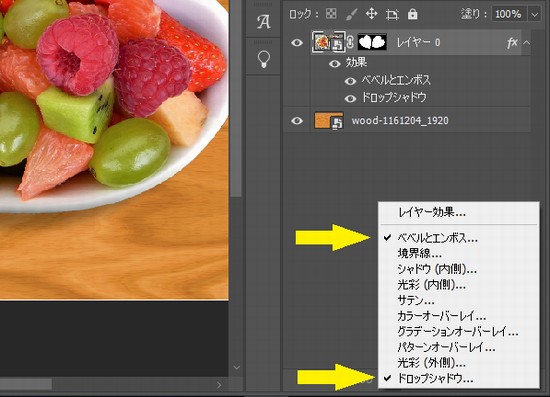
使った機能は、
- レイヤースタイルを追加
です。

レイヤーを選択して、下の方にある fx というところを触るといろいろと出てきます。

- ベベルとエンボス
- ドロップシャドウ
を使うと、立体感がでてくるので合成写真の違和感がだいぶ少なくなります。
Photoshopでついでに色補正
色補正を加えると、フルーツの色が少し落ちついたように感じます。

Photoshopの色補正機能はたくさんありますが、良く分からない時は
- トーンカーブの自動調整
だけで済ましちゃいましょう!!
楽天やアマゾン、個人で運営しているネットショップの人達は、そこまで鮮明な画像処理を要求してないことも多いですよ♪
より早く安く、的確に!という感じでパッ、パッ!とやっつけちゃいましょう。
Photoshopの書き出し
一通り画像修正を終えたら、JPGやPNGファイルで書きだしてみよう!
練習の時は、ファイルサイズや画像サイズは気にせず、
- 選択とマスク
機能をどんどんなれていきましょう!
画像の『切り取り』や『背景画の差替え』がスムーズに行えるようにする。これが今回の練習目標です。
まとめ
今回使った機能は
- スマートオブジェクト
- 選択とマスク
- クイック選択ツール
- レイヤースタイルを追加
- トーンカーブの自動調整
の5つです。
本来なら、最初に解像度や画像サイズを設定したりするのですが、それはトリミングの動作を覚えてからでOK!
まずはフリー素材の画像や自分のスマホで撮った写真など、たくさんの写真で練習する事が作業を覚える近道だと私は思います。
たとえ使うツールが違っていても、最終的な画像が同じように出力(書き出し)できてれば、もう問題ありません!
さぁ、自信をもって副業に挑戦してみませんか?




コメント